OUGD503 - Studio brief 01 - Papyrus ideas and influences
Following research into relaxation methods and reviewing what I find relieves stress, I mind mapped visuals which could be suited to relaxation methods. I found this helpful as it allowed me to conjure up images and words that link to the method. I highlighted clear space, solving problems and creating a ritual as the three most important factors of mine to freeing stress, so I chose these to take forward.
These three methods also created a number of solutions to the brief, as I believed as both contextual and abstract ideas came up.
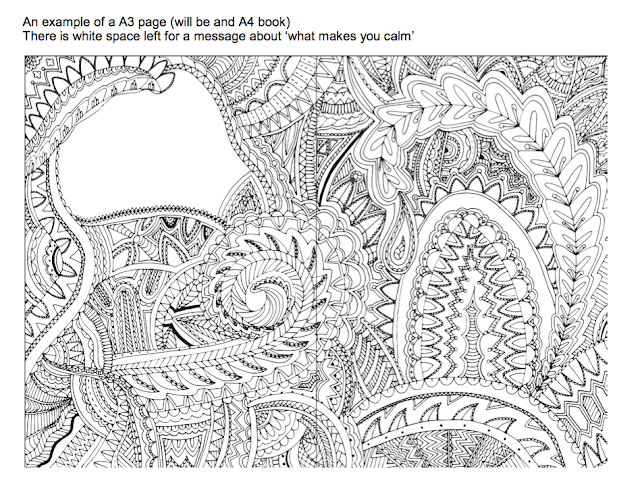
I undertook research into adult colouring books to get a rough idea of particular popular styles of line drawings that feature. A vast majority of the drawings are of patterns and mandala style artwork, with many having intricate designs that evoke people to spend time and effort on them.
Mood Board
I created a mood board of the words and images I associated with my ideas, I looked at pattern based images and repetitive line drawings. Images of mazes and minimal patterns were also helpful influences as they had clear links with 'creating a ritual' and 'clear space'. Artwork from Felipe Pantone (top left) was another influence, as his pattern based artwork mixes styles and geometric shapes.
Tuesday, 31 January 2017
OUGD503 - Studio brief 01 - Papyrus brief research
As the brief states to visualise something that helps with stress and makes you relax, for research I looked into what makes people relax but also little things that help me unwind. When most people think of relaxation, they think of holidays and possibly spa's. However relaxation can be achieved through simple methods such as:
Mediatate
A few minutes a day of meditation can help ease anxiety, research proves that having a positive mantra such as “I feel at peace” or “I love myself.” while mediating works.
Breathe deeply
Taking a five minute break and focusing on breathing, “Deep breathing counters the effects of stress by slowing the heart rate and lowering blood pressure,” psychologist Judith Tutin, PhD, says. She's a certified life coach in Rome, GA.
Reach out
Social media can be used in numerous ways today, including helping stress. Just by reaching out to your online friends you can release your worries.
Visualisation
The brain can’t distinguish between reality and imagination, so visualisation can be a powerful tool to help you unwind in a snap.
Creating a ritual
This gives you a specific time to focus on nurturing yourself and your needs. The key in creating a daily ritual is repetition.
Be in nature
Heading outside can help you engage with all your senses.
Below is a list of simple things that personally help me relax on a day to day basis, some are obvious examples that may help others but these can be personal to me. I believe these relaxation methods can be visualised into a response that is more relevant to me.
Making lists
I often make to do lists to help plan out my day, this allows me to tick off work more easily. Also helps relieve stress as I know exactly what I need to do.
Clearing space around me
Working in a clear environment helps me work better
Satisfying gifs
Watching repetitive footage that is subtly relaxing surpringly works, often these gifs can be found on social media so its an example of social media also helping to relieve stress.
Solving problems
Solving problems such as puzzles and questions can help take me away from any stressful problems.
Below are images and videos I associate with relaxation and stress free
As the brief states to visualise something that helps with stress and makes you relax, for research I looked into what makes people relax but also little things that help me unwind. When most people think of relaxation, they think of holidays and possibly spa's. However relaxation can be achieved through simple methods such as:
Mediatate
A few minutes a day of meditation can help ease anxiety, research proves that having a positive mantra such as “I feel at peace” or “I love myself.” while mediating works.
Breathe deeply
Taking a five minute break and focusing on breathing, “Deep breathing counters the effects of stress by slowing the heart rate and lowering blood pressure,” psychologist Judith Tutin, PhD, says. She's a certified life coach in Rome, GA.
Reach out
Social media can be used in numerous ways today, including helping stress. Just by reaching out to your online friends you can release your worries.
Visualisation
The brain can’t distinguish between reality and imagination, so visualisation can be a powerful tool to help you unwind in a snap.
Creating a ritual
This gives you a specific time to focus on nurturing yourself and your needs. The key in creating a daily ritual is repetition.
Be in nature
Heading outside can help you engage with all your senses.
Below is a list of simple things that personally help me relax on a day to day basis, some are obvious examples that may help others but these can be personal to me. I believe these relaxation methods can be visualised into a response that is more relevant to me.
Making lists
I often make to do lists to help plan out my day, this allows me to tick off work more easily. Also helps relieve stress as I know exactly what I need to do.
Clearing space around me
Working in a clear environment helps me work better
Satisfying gifs
Watching repetitive footage that is subtly relaxing surpringly works, often these gifs can be found on social media so its an example of social media also helping to relieve stress.
Solving problems
Solving problems such as puzzles and questions can help take me away from any stressful problems.
Below are images and videos I associate with relaxation and stress free
OUGD503 - Studio brief 01 - Papyrus research
A relevant start in research was to look into Papyrus, before this brief I had no prior knowledge of the national charity for the prevention of young suicide. Suicide is the biggest youth killer in the UK, in 2015, 1,659 young people took their own lives. That equates to over four per day. Every year many thousands more attempt or contemplate suicide, harm themselves or suffer alone, afraid to speak openly about how they are feeling. It is Papyrus aim to have a society that aims to speak openly about suicide and have resources available for people who have suicidal thoughts.
They aim to reduce the number of youth suicide deaths in the UK which personally I couldn't believe was so high. 'by shattering the stigma around suicide' this is a quote from the Papyrus website, they aim to end this stigma and prevent young suicides. So that no one should have to go through the heartbreak of losing a loved one to suicide. Papyrus believes that everyone can play a role in preventing young suicide, and I hope through this brief I can help.
A relevant start in research was to look into Papyrus, before this brief I had no prior knowledge of the national charity for the prevention of young suicide. Suicide is the biggest youth killer in the UK, in 2015, 1,659 young people took their own lives. That equates to over four per day. Every year many thousands more attempt or contemplate suicide, harm themselves or suffer alone, afraid to speak openly about how they are feeling. It is Papyrus aim to have a society that aims to speak openly about suicide and have resources available for people who have suicidal thoughts.
They aim to reduce the number of youth suicide deaths in the UK which personally I couldn't believe was so high. 'by shattering the stigma around suicide' this is a quote from the Papyrus website, they aim to end this stigma and prevent young suicides. So that no one should have to go through the heartbreak of losing a loved one to suicide. Papyrus believes that everyone can play a role in preventing young suicide, and I hope through this brief I can help.
OUGD503 - Studio brief 01 - Papyrus student brief
As a smaller brief for responsive I am undertaking the Papyrus student brief, I was attracted to this brief as it allows freedom and not much constraint to create what I want. With it being a smaller brief, only a small amount of research will be undertaken into Papyrus and the what helps relax people. It will be brief that should be done in a short amount of time as considerations about type, colour, size, and target audience will all be avoided due to the brief. Therefore I have set a two day deadline for this brief.
As a smaller brief for responsive I am undertaking the Papyrus student brief, I was attracted to this brief as it allows freedom and not much constraint to create what I want. With it being a smaller brief, only a small amount of research will be undertaken into Papyrus and the what helps relax people. It will be brief that should be done in a short amount of time as considerations about type, colour, size, and target audience will all be avoided due to the brief. Therefore I have set a two day deadline for this brief.
Monday, 30 January 2017
OUGD504 - Studio brief 01 - Penguin design award evaluation
Overall I believe this brief has been a success for a number of reasons. My extensive research into Penguin and the book itself proved to be very informative during the idea generation process which resulted in me having a range of ideas which I could later develop further. In the end I chose the social class and hierachy of Maycomb idea as I believed it was an ambiguous and a response that has a point of difference compared to current TKAM covers. ‘A point of difference’ was one of the aims of the brief and I certainly believe Ive achieved that as the cover feels timeless and can be effective on its own and be eye-catching within a crowded bookshop setting, as well as digital retailers such as Amazon. Another enjoyment was looking into TKAM for a first time, before this brief I’d heard of Harper Lee’s famous title but I’d never delved into it. It was enjoyable learning about the book then creating ideas that try not emulate previous covers, it made a challenge of the brief which overall benefited the ideas.
Overall I believe this brief has been a success for a number of reasons. My extensive research into Penguin and the book itself proved to be very informative during the idea generation process which resulted in me having a range of ideas which I could later develop further. In the end I chose the social class and hierachy of Maycomb idea as I believed it was an ambiguous and a response that has a point of difference compared to current TKAM covers. ‘A point of difference’ was one of the aims of the brief and I certainly believe Ive achieved that as the cover feels timeless and can be effective on its own and be eye-catching within a crowded bookshop setting, as well as digital retailers such as Amazon. Another enjoyment was looking into TKAM for a first time, before this brief I’d heard of Harper Lee’s famous title but I’d never delved into it. It was enjoyable learning about the book then creating ideas that try not emulate previous covers, it made a challenge of the brief which overall benefited the ideas.
OUGD503 - Studio brief 01 - Final
My final To Kill a Mockingbird book cover is all about social status and Maycomb where TKAM is set.Its a small, close-knit town, and every family has its social station depending on where they live, who their parents are, and how long their ancestors have lived in Maycomb. The relatively well-off Finches stand near the top of Maycomb’s social hierarchy, with most of the townspeople beneath them. Ignorant country farmers like the Cunninghams lie below the townspeople, and the white trash Ewells rest below the Cunninghams. But the black community in Maycomb, despite its abundance of admirable qualities, squats below even the Ewells.These rigid social divisions that make up so much of the adult world are revealed in the book to be both irrational and destructive. Differences in social status are explored in my final design as the ladder symbolises class within the close-knit town. The general aesthetic is influenced by patterns from the 1930s and geometric art deco typefaces while a subdued colour pallete reflects the black and white theme in the book.
My final To Kill a Mockingbird book cover is all about social status and Maycomb where TKAM is set.Its a small, close-knit town, and every family has its social station depending on where they live, who their parents are, and how long their ancestors have lived in Maycomb. The relatively well-off Finches stand near the top of Maycomb’s social hierarchy, with most of the townspeople beneath them. Ignorant country farmers like the Cunninghams lie below the townspeople, and the white trash Ewells rest below the Cunninghams. But the black community in Maycomb, despite its abundance of admirable qualities, squats below even the Ewells.These rigid social divisions that make up so much of the adult world are revealed in the book to be both irrational and destructive. Differences in social status are explored in my final design as the ladder symbolises class within the close-knit town. The general aesthetic is influenced by patterns from the 1930s and geometric art deco typefaces while a subdued colour pallete reflects the black and white theme in the book.
OUGD503 - Studio brief 01 - Development
For feedback on my ideas I presented them to a crit group, from this I was able to make alterations to the ideas and ultimately pick one to submit. The feedback on the ambiguous response was that it was a designers response, which a designer would appreciate due to its simple aesthetic. Other than that the response is maybe too 'out there', the idea has to be explained and may not catch someones eye when placed on a bookshelf. The social class idea received positive feedback but people said it needed a number of changes if I was to submit the idea. The colour had links to Christmas and not TKAM, maybe using black and white would suit the cover better. People questioned the legibilty of Chitown the typeface I used along with the layout of the type. Other than that people liked the pattern style and links to Maycomb's hierachy. Following the feedback I decided to choose the social class idea as I believed it was striking enough and could be executed more in production.
The first stage to develop the idea was to experiment with typefaces, above are examples I believed were fitting to TKAM and the 1930s. All are sans serif typefaces which have notable similarities with clean and elegant strokes. Compared to Chitown which is the typeface in the right hand corner, all the options have better readability and legibility so I'm glad I made the decision to change type. After experimentations I chose Niveau Grotesk which I used as the body copy for the book cover.
I changed the colour of the book, abandoning the colour palette I made previously. In feedback my peers mentioned to relate the colour themes of black and white into my book, as one of the books main talking points is black and white people living together. I aligned the type so it is parallel and runs along the ladders. I did this because the way I had the type aligned before this look crowded.
For feedback on my ideas I presented them to a crit group, from this I was able to make alterations to the ideas and ultimately pick one to submit. The feedback on the ambiguous response was that it was a designers response, which a designer would appreciate due to its simple aesthetic. Other than that the response is maybe too 'out there', the idea has to be explained and may not catch someones eye when placed on a bookshelf. The social class idea received positive feedback but people said it needed a number of changes if I was to submit the idea. The colour had links to Christmas and not TKAM, maybe using black and white would suit the cover better. People questioned the legibilty of Chitown the typeface I used along with the layout of the type. Other than that people liked the pattern style and links to Maycomb's hierachy. Following the feedback I decided to choose the social class idea as I believed it was striking enough and could be executed more in production.
The first stage to develop the idea was to experiment with typefaces, above are examples I believed were fitting to TKAM and the 1930s. All are sans serif typefaces which have notable similarities with clean and elegant strokes. Compared to Chitown which is the typeface in the right hand corner, all the options have better readability and legibility so I'm glad I made the decision to change type. After experimentations I chose Niveau Grotesk which I used as the body copy for the book cover.
I changed the colour of the book, abandoning the colour palette I made previously. In feedback my peers mentioned to relate the colour themes of black and white into my book, as one of the books main talking points is black and white people living together. I aligned the type so it is parallel and runs along the ladders. I did this because the way I had the type aligned before this look crowded.
OUGD503 - Studio brief 01 - Development
In development I decided to take the social class idea and the ambiguous response forward to develop further as the feedback I received was clear that these two ideas had the most potential.
In development I decided to take the social class idea and the ambiguous response forward to develop further as the feedback I received was clear that these two ideas had the most potential.
For development of this idea I changed the illustration pattern to ladders instead of the triangles following feedback, the ladders resemble social class and the need to climb the ladder. I changed the typeface to Chitown which is a 1930s inspired typeface, it has elagant shape has similarities to art deco typography. For the secondary typeface which is used on the spine and back cover I used Niveau Grotesk which is a geometric form type which is Influenced by classical nineteenth-century typography.
In development I changed the type layout and made a few minor changes to the colour I used. I looked into 1930s film posters for the layout of the type, I replicated the type then placed it below to create a shadow style. Futura is used for it connotations to film posters and the 1930s.
Monday, 9 January 2017
OUGD504 - Studio brief 02 - Evaluation
"At this stage of my practice digital design isn't something that interests me" this was my was initial thoughts towards digital design at the beginning of this brief, and i'm glad to say thanks to this brief my mind has been swayed. I was hesitant to begin this brief, mulling over how to write my own brief and what my digital solution could achieve in a oversaturated market such as app design where an app has been made for everything possible. I had to dig deeper and think of issues that I'd encountered that could be resolved or enhanced with a digital solution, in the end I decided to focus on the creating a web app for the Baltic; as I believe visits to art galleries can become more engaging through a digital experience.
During research I started to fully consider the target audience, in depth research into who, what and why made me realise that you find the best solutions to a problem when you broaden your research. Especially for digital design when you have to understand the audience and its user, just from this brief alone I have noticed everything is a lot more examined and thought through in digital design as it is design that can actively make a difference without people even knowing. A helpful part of this brief was having award winning studio Only visit us for a talk, this was helpful not just for the brief but also personally. They talked us through their processes and how digital designers can often be misrepresented, stating that 'You don't have to know code to be a digital designer'. This was encouraging as before this I always assumed that you'd have to know how to code or have some basic html knowledge to be a digital designer. This led onto the relationship between a designer and a developer which I looked into during research and made me realise what is actually required to be a digital designer.
When it came to producing the digital solution to my set problem, I learnt a new skill in Adobe XD which is a prototype software and through using this software I was able to design and prototype the web app within the same software which is incredibly useful. Using this software was another factor which swayed my opinion on digital design, the opportunity to easily see your designs in real scale made me enthusiastic throughout production and it helped me review my work better as I was constantly testing the designs on my phone.
Overall I'm rather happy with my final piece as I believe it responds to the set brief and fulfils the aims, what I enjoyed most about putting the final piece together was referring back to the target audience research and whether the designs were suitable for such a wide range audience. In the coming weeks I'll be contacting Founded studio who produce all the graphic design for the Baltic (Both print and digital) to see what they think of the web app, it will be interesting to see if I get a reply and what feedback I will receive from a studio who would possibly design a solution similar to mine if the Baltic decided to opt for a digital experience inside the building.
"At this stage of my practice digital design isn't something that interests me" this was my was initial thoughts towards digital design at the beginning of this brief, and i'm glad to say thanks to this brief my mind has been swayed. I was hesitant to begin this brief, mulling over how to write my own brief and what my digital solution could achieve in a oversaturated market such as app design where an app has been made for everything possible. I had to dig deeper and think of issues that I'd encountered that could be resolved or enhanced with a digital solution, in the end I decided to focus on the creating a web app for the Baltic; as I believe visits to art galleries can become more engaging through a digital experience.
During research I started to fully consider the target audience, in depth research into who, what and why made me realise that you find the best solutions to a problem when you broaden your research. Especially for digital design when you have to understand the audience and its user, just from this brief alone I have noticed everything is a lot more examined and thought through in digital design as it is design that can actively make a difference without people even knowing. A helpful part of this brief was having award winning studio Only visit us for a talk, this was helpful not just for the brief but also personally. They talked us through their processes and how digital designers can often be misrepresented, stating that 'You don't have to know code to be a digital designer'. This was encouraging as before this I always assumed that you'd have to know how to code or have some basic html knowledge to be a digital designer. This led onto the relationship between a designer and a developer which I looked into during research and made me realise what is actually required to be a digital designer.
When it came to producing the digital solution to my set problem, I learnt a new skill in Adobe XD which is a prototype software and through using this software I was able to design and prototype the web app within the same software which is incredibly useful. Using this software was another factor which swayed my opinion on digital design, the opportunity to easily see your designs in real scale made me enthusiastic throughout production and it helped me review my work better as I was constantly testing the designs on my phone.
Overall I'm rather happy with my final piece as I believe it responds to the set brief and fulfils the aims, what I enjoyed most about putting the final piece together was referring back to the target audience research and whether the designs were suitable for such a wide range audience. In the coming weeks I'll be contacting Founded studio who produce all the graphic design for the Baltic (Both print and digital) to see what they think of the web app, it will be interesting to see if I get a reply and what feedback I will receive from a studio who would possibly design a solution similar to mine if the Baltic decided to opt for a digital experience inside the building.
OUGD504 - Studio brief 02 - Final app in use / animation
The brief states to where possible show a working/animated/navigable prototype of the finished piece. So I made a short animation in after effects of the web apps transitions between pages, this animation could be used to promote the web app on social media as well as other platforms. I believe this video could also help users and developers to understand the flow of the app better.
The brief states to where possible show a working/animated/navigable prototype of the finished piece. So I made a short animation in after effects of the web apps transitions between pages, this animation could be used to promote the web app on social media as well as other platforms. I believe this video could also help users and developers to understand the flow of the app better.
OUGD504 - Studio brief 02 - Final in use
Below are examples of the web app in context, I'll be visiting the Baltic next time i'm in Newcastle so i'll be able to capture images of the web app on my phone but with the real exhibitions in the background unlike the mockups I did in Photoshop. Creating this mockup allowed me to see what the users view would look like when inside the gallery, this is almost secondary testing that can be helpful to see how the app looks like when on screen. The other mockup I did was a screenshot from the Baltic's website with an article about the new web app that is available for visitors
Below are examples of the web app in context, I'll be visiting the Baltic next time i'm in Newcastle so i'll be able to capture images of the web app on my phone but with the real exhibitions in the background unlike the mockups I did in Photoshop. Creating this mockup allowed me to see what the users view would look like when inside the gallery, this is almost secondary testing that can be helpful to see how the app looks like when on screen. The other mockup I did was a screenshot from the Baltic's website with an article about the new web app that is available for visitors
OUGD504 - Studio brief 02 - Final web app
For the final web app I mocked the designs into a Iphone vector image in Illustrator to show how the web app would look like once I hand it over to a developer. The content included within the web app is mainly from the Baltic's website along with printed material I picked while I visited the gallery, the research and brief have informed which content to include, keeping it informal and bitesize so the user can consume the information at ease and not feel too bombarded. A simple and clear UI was essential for this web app to work, I approached the designing with the audience in mind and for it to be useable and understanding for all ages.
The opening page aims to be bold and welcoming for the user, using four colours to show and distinguish the available avenues for the user to choose. The aesthetic is simple yet engaging due to the boxes in which the content is placed.
Once the user selects an option the next page will transition, in this case the user chose the archive page. The colour coordination of the archive indicates that the user is on the archive page, it shows content such as the latest exhibitions and the latest digital archive, with images being present throughout to give the user an idea of what to expect. The colours remain simple with the drop down home button providing a bold piece of user interface that is easy to understand.
Ensuring the tour was clear and efficient was down to the navigation bar at the bottom of each page, its simple design makes it easy to access new pages on the tour. By keeping the layout simple, it maintains a cohesive identity throughout which is an essential for this app. When the user is using these pages they are being influenced and learning more than they could just from the artwork itself. The user can access social media easily by pressing the icon to the right hand side, then share the content with others; this is one of the main attributes of the web app as it harmoniously links the users social media accounts with the web app.
For the final web app I mocked the designs into a Iphone vector image in Illustrator to show how the web app would look like once I hand it over to a developer. The content included within the web app is mainly from the Baltic's website along with printed material I picked while I visited the gallery, the research and brief have informed which content to include, keeping it informal and bitesize so the user can consume the information at ease and not feel too bombarded. A simple and clear UI was essential for this web app to work, I approached the designing with the audience in mind and for it to be useable and understanding for all ages.
The opening page aims to be bold and welcoming for the user, using four colours to show and distinguish the available avenues for the user to choose. The aesthetic is simple yet engaging due to the boxes in which the content is placed.
Once the user selects an option the next page will transition, in this case the user chose the archive page. The colour coordination of the archive indicates that the user is on the archive page, it shows content such as the latest exhibitions and the latest digital archive, with images being present throughout to give the user an idea of what to expect. The colours remain simple with the drop down home button providing a bold piece of user interface that is easy to understand.
Ensuring the tour was clear and efficient was down to the navigation bar at the bottom of each page, its simple design makes it easy to access new pages on the tour. By keeping the layout simple, it maintains a cohesive identity throughout which is an essential for this app. When the user is using these pages they are being influenced and learning more than they could just from the artwork itself. The user can access social media easily by pressing the icon to the right hand side, then share the content with others; this is one of the main attributes of the web app as it harmoniously links the users social media accounts with the web app.
OUGD504 - Studio brief 02 - Production
As the module brief states that I can consider the relationship between designer and developer, and the role and skill set of the developer. In development I decided to make annotations that could help a developer if the web app was to be actually made, little notes like how certain elements work and how pages would flow would be sent to a developer. From looking at these plans a developer would gather what the aesthetic and style of the web app would be then create the app to be best solution. The information I provided below is crucial to how elements like the home and social media options work, seen as my designs are stripped back and aim to eliminate any unnecessary elements, the amount of information provided to the developer is little. From these select images you gain an understanding to the web app, Ive only included one page from the tour as the pages are the exact same throughout and don't differ.
As the module brief states that I can consider the relationship between designer and developer, and the role and skill set of the developer. In development I decided to make annotations that could help a developer if the web app was to be actually made, little notes like how certain elements work and how pages would flow would be sent to a developer. From looking at these plans a developer would gather what the aesthetic and style of the web app would be then create the app to be best solution. The information I provided below is crucial to how elements like the home and social media options work, seen as my designs are stripped back and aim to eliminate any unnecessary elements, the amount of information provided to the developer is little. From these select images you gain an understanding to the web app, Ive only included one page from the tour as the pages are the exact same throughout and don't differ.
OUGD504 - Studio brief 02 - Production
The below images are the developments of the tour pages which are the main focus of the web app, before designing begun on these pages I referenced back to wireframes and made a few minor changes to make the tour pages flow with archive page style. A stripped back style is required to present the content in bitesize form but remain engaging and this achieved through imagery and user interface navigation.
The below images are the developments of the tour pages which are the main focus of the web app, before designing begun on these pages I referenced back to wireframes and made a few minor changes to make the tour pages flow with archive page style. A stripped back style is required to present the content in bitesize form but remain engaging and this achieved through imagery and user interface navigation.
Above is the opening page of the tour, this is where the user will be able to see all thats on at the Baltic during the visit. Again the white circles are used to maximise space, the images will be on a quick rotation to allow the user to see the name of the specific exhibition. I used 30px uppercase Din for the name of the artist and 15px lowercase Helvetica Neue for the exhibition title, I applied a 50% opacity box over the image to allow user to be more focused on the text and not the image. From this page the user can select an image or text to allow them to enter the next page which is catered around the specific exhibition.
The design of the page to the left is beneficial to the user because it provides an insight into the exhibition before the user decides to take a digital tour, the information provided is the location of the exhibition as well as a more condensed version of the exhibition description unlike the vinyl lettering you'd expect to see on the wall of the Baltic. A summary of the exhibition is set in Din to quickly inform, then the user has the option of starting the tour to the bottom left hand side. Having a large gap between the type at the top and the icon is to make it clear for the user. The type is situated inside a shadow box to help distinguish content but it also aesthetically looks nice with a low opacity image which sits above. The page to the right is the first page of the page and in this case for the 'Monica Bonvicini' exhibition, the first page gives a background of the artist so the visitor learns a little bit of context of her work. The social media icon is introduced on this page so the user can tweet, post and share what they are up to with friends via Instagram, Facebook and Twitter. This is beneficial for the Baltic because firstly it promotes the web app and will open the door for more people to know about the Baltic via social media.
The scroll navigational bar is introduced so the tour can flow at the users pace, I designed the navigational bar so it remains simple and easy to understand. Using only blue and grey from the colour palette I constructed the bar from three shapes, the circle informs the user of how far they are progressing through the tour, for user experience the user has to swipe / scroll the circle along to move through pages.
As the tour progresses the content becomes catered around the exhibition itself and less the artist, videos are involved to break the content up and its helps introduce audio in the Baltic. The play icon indicates that the box is a video with the timing being below, stating the time of the video. Images that will be used in the tour, will aim to isolate the artwork and aim to show it a different way, as seen to the right I have placed a piece of art from the exhibition. These pages remain basic, not aiming to distract the user from the actual exhibition itself, the colours are subtly used along with placement of imagery. If the layout was crowded it would deter the user to engage with the web app I believe.
Again simple layout of type is used in both pages here, the first to the left talks about the work in context and the right is a quote from an interview from the artist which is available through the tour. The simple and clear interface design is key to ensure the user experience is quick and efficient. The simple colour palette, typography and icons help create a user interface that is easy to use which is evident on the pages above. I aimed to make each page individual too, with the designs being consistent yet each having a discrete characteristic.
Above is where you can see the the social media option in full swing, I designed a different drop down menu to the home one for the social media button. This one is simply a box with the social media icons on show with type, the user selects which social media they'd like to use then the option to connect to Instagram in this case pops up. Instagram would then open up within the web app, with all content relating to the exhibition on show. To the right I have shown what the user may decide to use the social media icon for, to post an image of the artwork.
Saturday, 7 January 2017
OUGD504 - Studio brief 02 - Production
In production Adobe XD proved to be extremely helpful as it allowed me to see the web app in use, I downloaded the XD app on my phone which can let you preview your designs on any device. During production I always had my Iphone connected to my Macbook via a usb so I could constantly evaluate my designs in real scale. When I received feedback about the icon and type size being possibly small, I had initial worries like I mentioned in the previous blog post but previewing the work made it clear what worked and what didn't.
In production Adobe XD proved to be extremely helpful as it allowed me to see the web app in use, I downloaded the XD app on my phone which can let you preview your designs on any device. During production I always had my Iphone connected to my Macbook via a usb so I could constantly evaluate my designs in real scale. When I received feedback about the icon and type size being possibly small, I had initial worries like I mentioned in the previous blog post but previewing the work made it clear what worked and what didn't.
Friday, 6 January 2017
OUGD504 - Studio brief 02 - Feedback & Production
I asked a number of peers for feedback on my developmental designs, the feedback was overall pleasing as they liked the stripped back layout of the web app so far but one peer had concerns with the icon size and the type size. I mentioned that the web app is aimed towards all Baltic visitors so that includes the elderly who may have problems with viewing and using smaller icons. Following this piece of feedback I decided to pay more attention to the size of elements. For development I did some research into other icon and type elements in other apps and compared them to my designs.
I asked a number of peers for feedback on my developmental designs, the feedback was overall pleasing as they liked the stripped back layout of the web app so far but one peer had concerns with the icon size and the type size. I mentioned that the web app is aimed towards all Baltic visitors so that includes the elderly who may have problems with viewing and using smaller icons. Following this piece of feedback I decided to pay more attention to the size of elements. For development I did some research into other icon and type elements in other apps and compared them to my designs.
I scaled the pages to the same size as other apps and the outcome was that my icons and type sizes are actually larger than the ones used in Facebook, Instagram and Youtube. These are three of the most commonly used apps, and ones with a wide scale audience who can all easily navigate the apps. This was a useful stage of development as it made me confident that my design decisions were correct as I was developing the web app, it also allowed me to create a consistent layout style throughout which strictly stood by certain sizes. From this I also noticed and learnt that a majority of the icons are on the right hand side of pages because more people are right handed, this informed my decision to keep the home button on the right hand side of the page but the social media icon on the left, because the home button is more important to the user to allow them to easily navigate the web app.
OUGD504 - Studio brief 02 - Production
Above is the opening page which provides the user with all the available functions of the web app, the flat design is simple yet engaging due to use of colour and image, through the use of colour coordination each page comes across individually which is a theme that features throughout the app. In feedback one peer commented that the square boxes are clever because they resemble a page themselves, comparing it to Windows 8 design which I highlighted as a influence. The main type choice 'Din' is used for the titling of each page available with Helvetica Neue being used to supply the user with information about each function for example 'See whats on' which gives the user a brief insight of what to expect on the following pages. Boxes with 'BALTIC EMAIL SIGN UP' and 'DONATE TO BALTIC NOW' can offer a link between the Baltic and the user as soon they open the web app, as the brief specified. One aim is to create a connection / link between the Baltic and its visitors, I believe offering them another service such as an email sign up is creating that link.
Above is the opening pages of the archive which lets users access the Baltic's online archive which stores every single exhibition and artist who have been involved with the Baltic. The design is simple again with white space allowing the images to be engaging. Form and function work together to create a page that is aesthetically pleasing yet useable for any age group.
Below are early developments that feature throughout the app as a form of navigation or style. Number 1 shows options being presented as a circle, this minimises space on the screen but also works well in a grid, the circles in this case are being used to show a list of the latest exhibitions. Number 2 shows a number of design components that I added in development, firstly the white circles which are used in digital design to show a showreel of in this case images. By using this it allows a number of images to be shown on one page without taking up room, as the images will be on a time loop which also creates engagement as the page will always be changing due to the images. The other development is the shadow on the image, I added shadows in development as they add a sense of importance to content along with an added depth to the compostions. I also believe shadows are a nice touch to a basic and stripped back design such as mine, as it brings the design more to life. The third development is the 'Burger button' originally the icon was just the three lines, but in development I added a circle and shadow to make the icon stand out more. The reasoning for this is that I learnt when moving elements around sometimes the colours would clash or the icons wouldn't be prominent for the viewer to see, so the addition of a circle and shadow instantly solved this problem.
Above shows more archive pages, the first is more the options page which provides the user with a selection of options. The archive icon is used to show a backlog of information, when designing the archive pages I needed to fully consider type size more because the amount of content on each page. From research I learnt 12px and 14px are the minimum sizes you can use in digital design, when experimenting with sizes it was clear that the 12px and 14px were essential to the layout of the pages as they allow larger copies of text on each page and when I tried using larger type such as 20px the text resembled titles and headers which didn't serve a purpose. In the pages above 14px Helvetica Neue is used for the titling of each archive page and 12px is used to give a brief descriptions of what to expect. In many cases I used the primary typeface Din to highlight more important information, seen on the page to right. Its set in 16px and in Din to signify importance and an opening to the page.
The page to the left is the scroll down page of the 'The Playground Project' page which I was previously talking about in the last paragraph. The white circle elements are used again to showcase a range of images of the exhibition, in this development design the social media element is introduced which will allow the user to share this archive page with others as a possible educational tool or just to inform people of what they've been up to while at the Baltic, this could lead to people being inspired or motivated to visit the Baltic. Once again the archive icons are used to offer more options about the specific exhibition, artwork or artist. While the user is using this page they are presented with options of other artists they may be interested in, this can create both enthusiasms and engagement for the visitor.
To the right is the 'burger button' icon in use, the colour coordination is used again subtly, initially the colour clashed with the background designs therefore I placed a 50% opacity box over the background to mute the page and allow the drop down menu be more prominent. The navigation icon is used to show another drop down menu, with this option being more specific which will enable the user to choose a specific page.
Above is the opening page which provides the user with all the available functions of the web app, the flat design is simple yet engaging due to use of colour and image, through the use of colour coordination each page comes across individually which is a theme that features throughout the app. In feedback one peer commented that the square boxes are clever because they resemble a page themselves, comparing it to Windows 8 design which I highlighted as a influence. The main type choice 'Din' is used for the titling of each page available with Helvetica Neue being used to supply the user with information about each function for example 'See whats on' which gives the user a brief insight of what to expect on the following pages. Boxes with 'BALTIC EMAIL SIGN UP' and 'DONATE TO BALTIC NOW' can offer a link between the Baltic and the user as soon they open the web app, as the brief specified. One aim is to create a connection / link between the Baltic and its visitors, I believe offering them another service such as an email sign up is creating that link.
Above is the opening pages of the archive which lets users access the Baltic's online archive which stores every single exhibition and artist who have been involved with the Baltic. The design is simple again with white space allowing the images to be engaging. Form and function work together to create a page that is aesthetically pleasing yet useable for any age group.
Below are early developments that feature throughout the app as a form of navigation or style. Number 1 shows options being presented as a circle, this minimises space on the screen but also works well in a grid, the circles in this case are being used to show a list of the latest exhibitions. Number 2 shows a number of design components that I added in development, firstly the white circles which are used in digital design to show a showreel of in this case images. By using this it allows a number of images to be shown on one page without taking up room, as the images will be on a time loop which also creates engagement as the page will always be changing due to the images. The other development is the shadow on the image, I added shadows in development as they add a sense of importance to content along with an added depth to the compostions. I also believe shadows are a nice touch to a basic and stripped back design such as mine, as it brings the design more to life. The third development is the 'Burger button' originally the icon was just the three lines, but in development I added a circle and shadow to make the icon stand out more. The reasoning for this is that I learnt when moving elements around sometimes the colours would clash or the icons wouldn't be prominent for the viewer to see, so the addition of a circle and shadow instantly solved this problem.
Above shows more archive pages, the first is more the options page which provides the user with a selection of options. The archive icon is used to show a backlog of information, when designing the archive pages I needed to fully consider type size more because the amount of content on each page. From research I learnt 12px and 14px are the minimum sizes you can use in digital design, when experimenting with sizes it was clear that the 12px and 14px were essential to the layout of the pages as they allow larger copies of text on each page and when I tried using larger type such as 20px the text resembled titles and headers which didn't serve a purpose. In the pages above 14px Helvetica Neue is used for the titling of each archive page and 12px is used to give a brief descriptions of what to expect. In many cases I used the primary typeface Din to highlight more important information, seen on the page to right. Its set in 16px and in Din to signify importance and an opening to the page.
The page to the left is the scroll down page of the 'The Playground Project' page which I was previously talking about in the last paragraph. The white circle elements are used again to showcase a range of images of the exhibition, in this development design the social media element is introduced which will allow the user to share this archive page with others as a possible educational tool or just to inform people of what they've been up to while at the Baltic, this could lead to people being inspired or motivated to visit the Baltic. Once again the archive icons are used to offer more options about the specific exhibition, artwork or artist. While the user is using this page they are presented with options of other artists they may be interested in, this can create both enthusiasms and engagement for the visitor.
To the right is the 'burger button' icon in use, the colour coordination is used again subtly, initially the colour clashed with the background designs therefore I placed a 50% opacity box over the background to mute the page and allow the drop down menu be more prominent. The navigation icon is used to show another drop down menu, with this option being more specific which will enable the user to choose a specific page.
Subscribe to:
Comments (Atom)